✅ 구글에 검색해봐도 어떻게 하는지 나와있지 않아 직접 작성하였다. 도움이 되었으면 좋겠다!
구름 IDE에 Next.js 프레임워크를 사용해 프로젝트를 만들어보자.
그대로 따라하기만 하면 잘 되게끔 상세히 적어놨으니 차근차근 따라와보자!
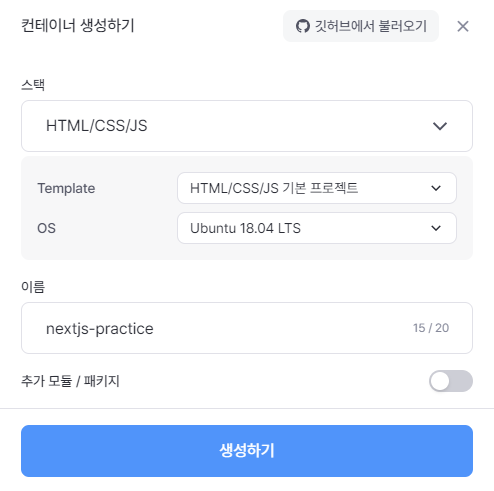
1. 컨테이너 생성

먼저 구름 IDE에서 컨테이너를 만들어준다. 이때 템플릿은 'HTML/CSS/JS 기본 프로젝트' 로 설정했다. 어차피 package.js 같은 파일들은 직접 만들어줄 것이기 때문에 'React' 템플릿을 따로 사용하지 않았다.
2. 기본 파일 삭제

기존에 존재하는 html, css, md 파일을 모두 삭제해 클린한 상태로 만든다.
3. NVM 설치
NVM은 node 의 버전관리를 위해 필요하다.
NVM 설치를 위해 다음과 같이 명령어를 입력해주자.
*본인이 최신 버전을 설치하고 싶다면 NVM 깃허브를 참고하자
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
그러면 다음과 같이 설치가 진행될 것이다.

이후 설정파일 리로드 및 버전 확인 명령어를 입력하자.
source ~/.bashrc && nvm --version
다음과 같이 표시되면 잘 설치된 것이다.

4. Node 설치
다음 명령어를 입력해 Node.js를 설치하자.
nvm install 17
이후 버전을 확인하여 잘 설치되었는지 확인하자.
node -v

✅ Node.js를 17.XX 버전으로 설치하는 이유?
만약 Node 최신버전으로 설치 시,
'node: /lib/x86_64-linux-gnu/libc.so.6: version `GLIBC_2.28' not found (required by node)' 라는 에러가 발생한다.
구름 IDE에서 제공하는 컨테이너 OS가 18.04 LTS 버전인데, 최신 버전의 Node가 이를 지원하지 않기 때문이다.
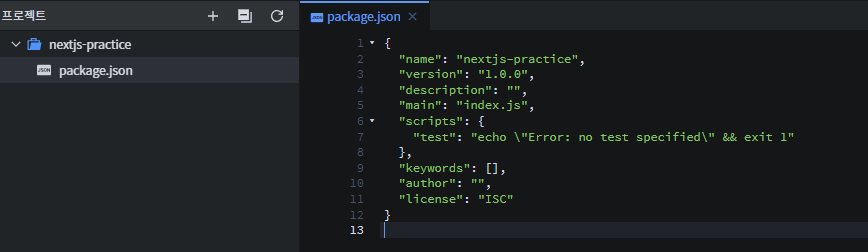
5. 기본 package.js 설정
다음과 같이 명령어를 입력해준다.
npm init -y
그러면 다음과 같이 초기 상태의 package.js 파일이 자동으로 생성되는 것을 확인할 수 있다.

이후 스크립트 부분을 "dev": "next dev"로 수정해준다. 나중에 이 명령어를 입력하면 Next.js가 실행될 것이다.

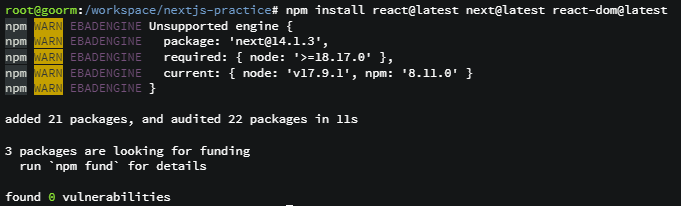
6. React, React-dom, Next 설치
프로젝트에 필요한 라이브러리, 프레임워크를 설치하기 위해 다음과 같이 입력한다.
npm install react@latest next@13 react-dom@latest
✅ Next.js를 13.XX 버전으로 설치하는 이유?
Next.js의 최신 버전은 node 18 버전 이상을 필요로 한다. 그러나 구름 IDE에서는 node 18버전 이상을 설치할 수 없다. 앞서 말했듯, node 18 버전은 Ubuntu 20.04 이상을 필요로 하는데 구름 IDE의 OS는 18.04 버전이기 때문이다.

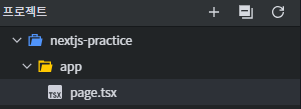
7. app/page.tsx 생성

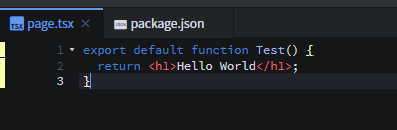
프로젝트에 app 폴더를 만들고, 그 안에 page.tsx 파일을 생성한다. 본인이 Typescript를 사용하지 않을 것이라면 page.jsx로 만들어도 된다.
이때, 폴더와 파일 이름은 반드시 토씨하나 틀리지 않고 'app', 'page'여야 한다. 대소문자도 유의해야 한다. Next.js의 규칙이다.
그 다음 다음과 같이 예제 코드를 입력해보자.
export default function Test() {
return <h1>Hello World</h1>;
}
8. Next.js 실행
이제 모든 준비가 끝났다. 다음 명령어를 입력해 테스트 사이트를 띄워보자.
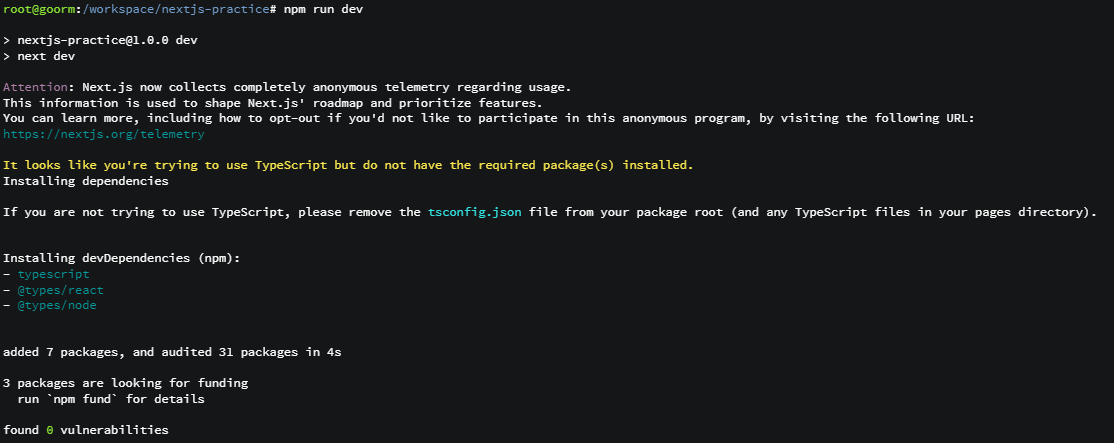
npm run dev
그러면 아까 pacakge.js 에 수정한 dev 명령어를 통해 Next.js가 실행된다.

놀랍게도 우린 아직 Typescript를 설치하지도, react 를 import 하지도 않았다. 그런데 "흠, 당신은 Typescript를 쓰려는데 아직 깔려있지 않군요!" 라고 하며 자동으로 설치까지 해주는 모습이다. Next.. 참 똑똑한 녀석이다.
9. 배포 URL 확인하기
이제 http://localhost:3000 로 접속하면 우리가 만든 사이트를 볼 수 있다. 그러나 지금 우리는 구름 원격 서버에서 작업을 하고 있다는 사실을 잊지 말자. 저 url을 브라우저에 붙여넣으면 아무것도 안뜬다.
우리가 작업중인 컨테이너의 localhost 주소가 뭔지를 알아내고 설정까지 마쳐주자.
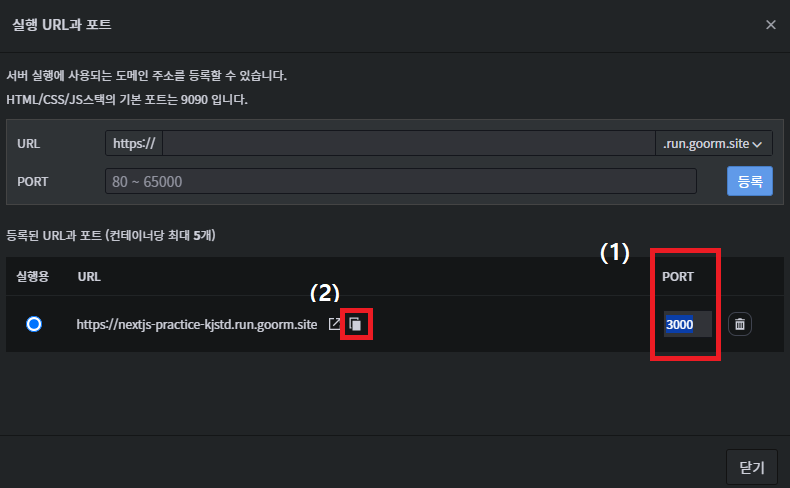
먼저 [컨테이너] - [실행 URL과 포트 메뉴]에 접속한 다음

다음과 같은 창이 뜨면, 다른 부분은 건들지 말고 PORT 라고 되어있는 부분을 3000으로 수정해주자.

그 다음 https:// ( 본인의 프로젝트 주소 ).run.goorm.site 주소를 웹 브라우저에 입력하면 끝이다. 저 위에 나와있는 메뉴에서 복사 버튼을 클릭하면 편하다.
또는,

[새 탭에서 미리보기] 버튼을 눌러도 된다.
10. 최종 화면

다음과 같은 화면이 나타나면 성공이다!
이렇게 구름 IDE 상에서 Next.js 로 개발할 준비를 마쳤다.
군대 사지방에서 React, Next.js 로 웹 개발을 할 수는 없을까 고민하던 차에 이렇게 방법을 찾아냈다. 만약 필자와 같이 군대에서 개발하는 전우가 있다면 이 글이 도움이 되길 바란다.
'개발 > Web' 카테고리의 다른 글
| Github Private Repository 설정하기 (부제: 터미널에서 깃허브 로그인이 안 뜨는 경우) (1) | 2025.01.30 |
|---|---|
| -g firebase-tools 설치 시 protobufjs 오류 (0) | 2024.01.07 |
| Prettier HTML 태그 자동 줄바꿈 해제하기 (2) | 2022.11.22 |
| [MySQL] 비번 맞게 쳤는데 계속 틀렸다고 할 때 해결 방법 (0) | 2022.09.03 |
| [React 공부] Typescript를 쓰는 이유와 기능 (0) | 2022.08.25 |