
아이소메트릭 뷰를 간단히 설명하자면, 2D와 3D 사이의 그 어딘가. 즉 2.5D 정도로 생각할 수 있겠다.
입체적인 느낌은 살리면서도, 피로감 없이 한눈에 게임을 파악할 수 있어 시뮬레이션 게임에 자주 이용된다.


이번 포스팅에서는 유니티를 이용해 기본적인 타일맵 세팅을 하는 방법에 대해 배워보겠다.

우선 유니티 프로젝트를 만들어주도록 하자. 템플릿은 2D로 설정한다.
(만약 2D가 아니라 3D로 설정했다면 이후에 엔진 설정에서 바꿔주도록 하자)

우선 제일 먼저 Tilemap 오브젝트를 추가한다.
사각형(Tilemap), 육각형(Hexagonal), 등각 투상도(Isometric) 등 여러 종류의 타일맵이 있는데, 여기에서 아이소메트릭 타일맵을 선택해주도록 한다.

제대로 추가했다면 씬에 위와 같은 격자가 나타난 것을 확인할 수 있을 것이다.
이 격자를 활용한다면 손쉽게 타일들을 이어 배열하고 그려낼 수 있을 것이다.
이제 스케치북은 준비되었으니, 이 위에 그릴 수 있게끔 팔레트를 준비해보자.

Window - 2D - Tile Pallette를 선택해 타일 팔레트 창을 열어주자.


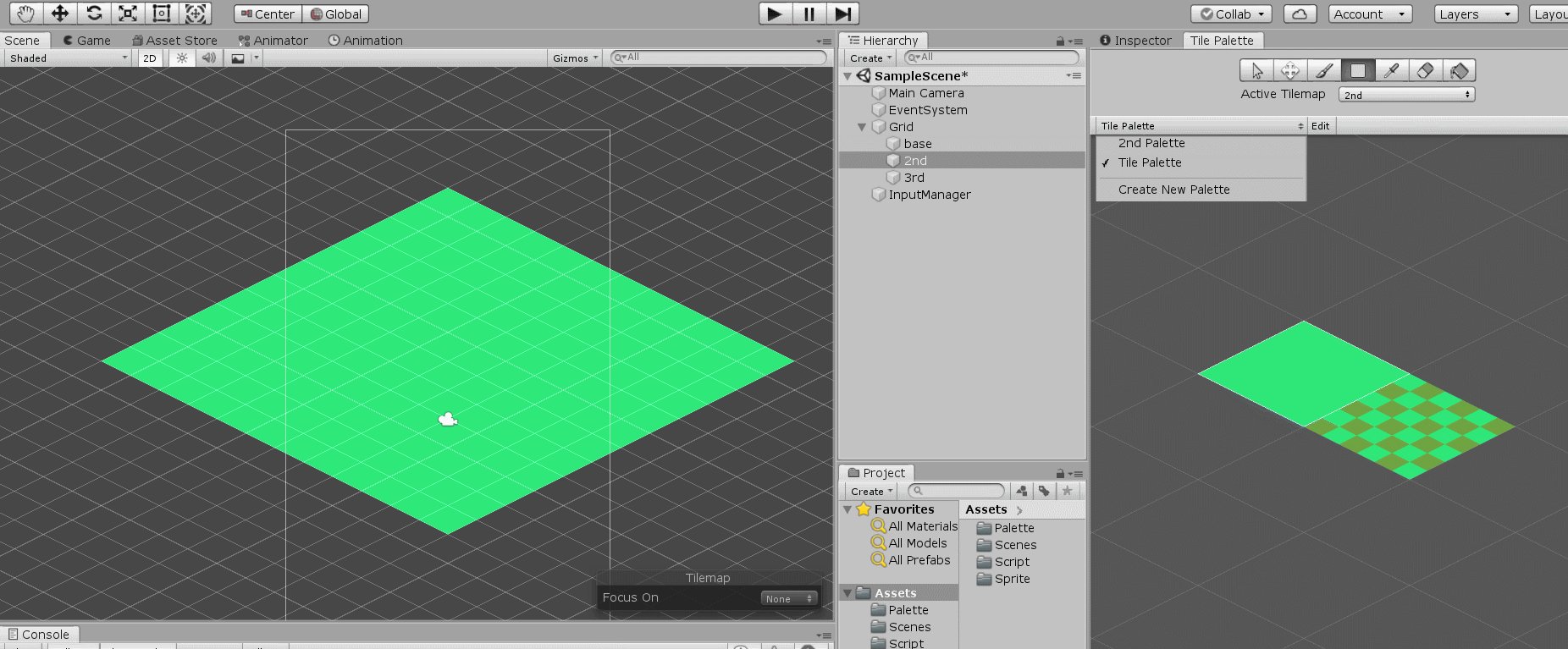
다음으로 Create New Palette를 클릭해 새로운 팔레트를 만들어주도록 한다.
물론 Grid는 Isometric Z as Y를 선택해주는 걸 잊지 말자.
이제 팔레트는 만들어졌다. 그러나 아직 팔레트에 이미지를 추가하지 않았기 때문에 아무것도 달라지지 않았을 것이다.

우선, 팔레트에 담을 스프라이트를 유니티에 임포트해주자. 그대로 따라하고 싶다면 아래 파일을 다운받아도 좋다

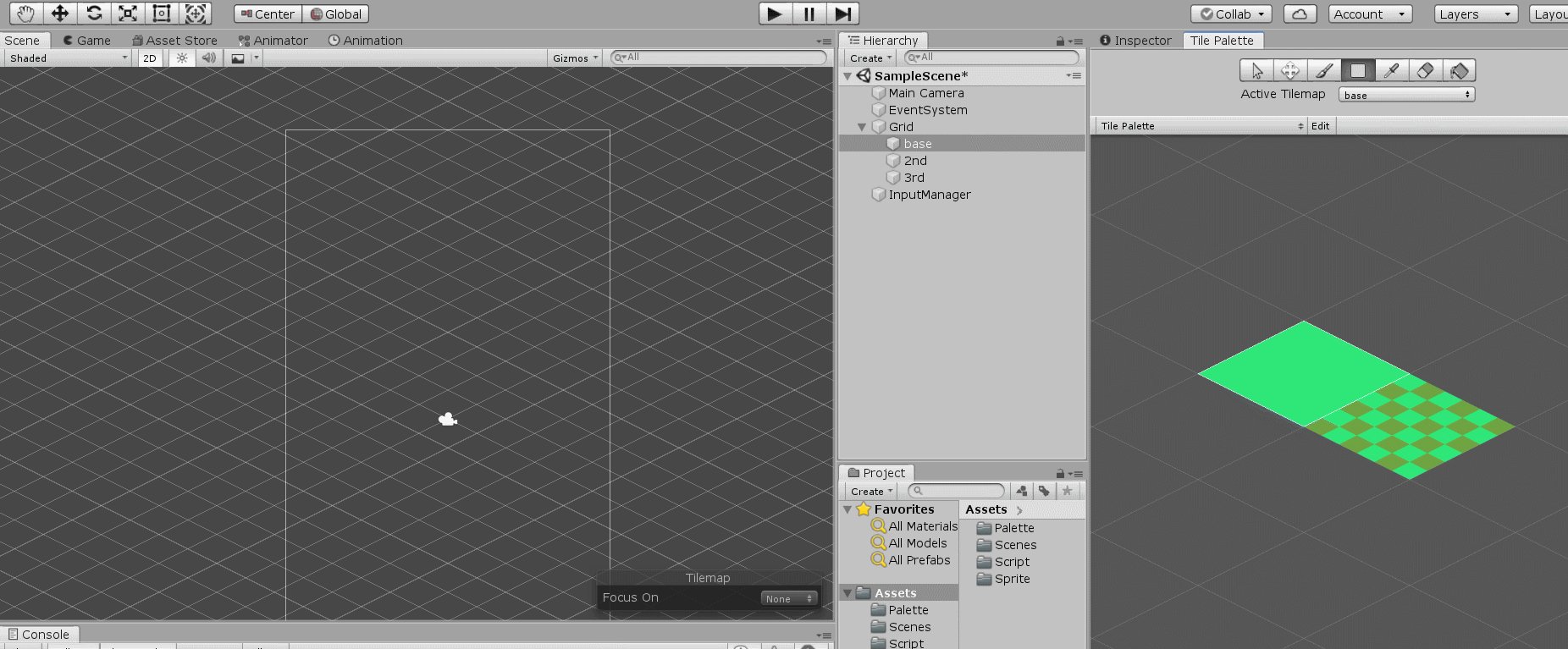
이제 스프라이트를 우측 팔레트에 끌어다 놓으면 자유롭게 팔레트에 타일을 그릴 수 있다.
..라고 생각하지만 분명 여기서 문제가 생길 것이다!!

위 사진처럼 이미지가 타일에 맞지 않게 너무 크거나 작을 것이기 때문이다.
문제는 이미지 해상도가 유니티 PPU(pixels per unit)과 적절한 값을 이루지 못하고 있기 때문이다.
쉽게 말해, 유니티에서 타일 한칸(1유닛)이 얼마만큼의 픽셀을 표현할지에 대해적절한 값이 설정되지 않았기 때문이다.
어려운 문제는 아니다. 스프라이트 설정에서 PPU를 손쉽게 설정할 수 있다.

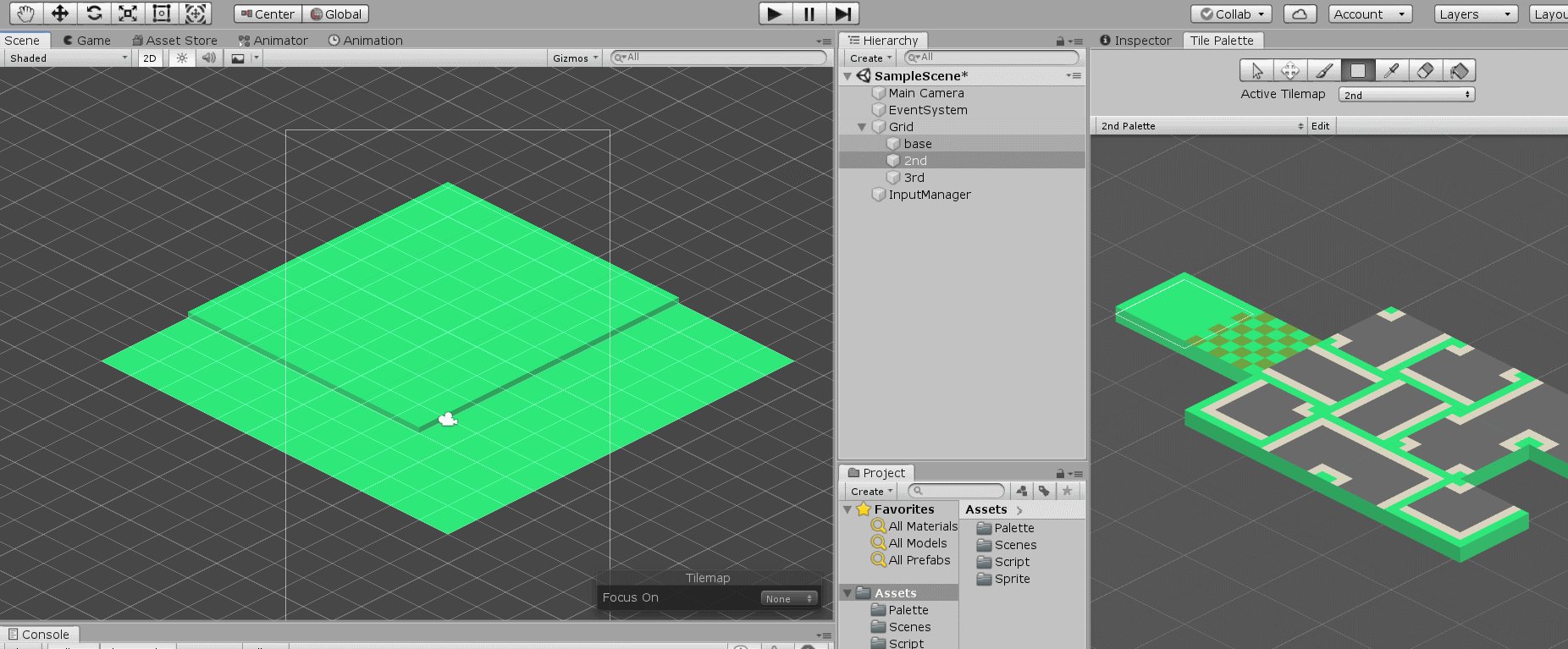
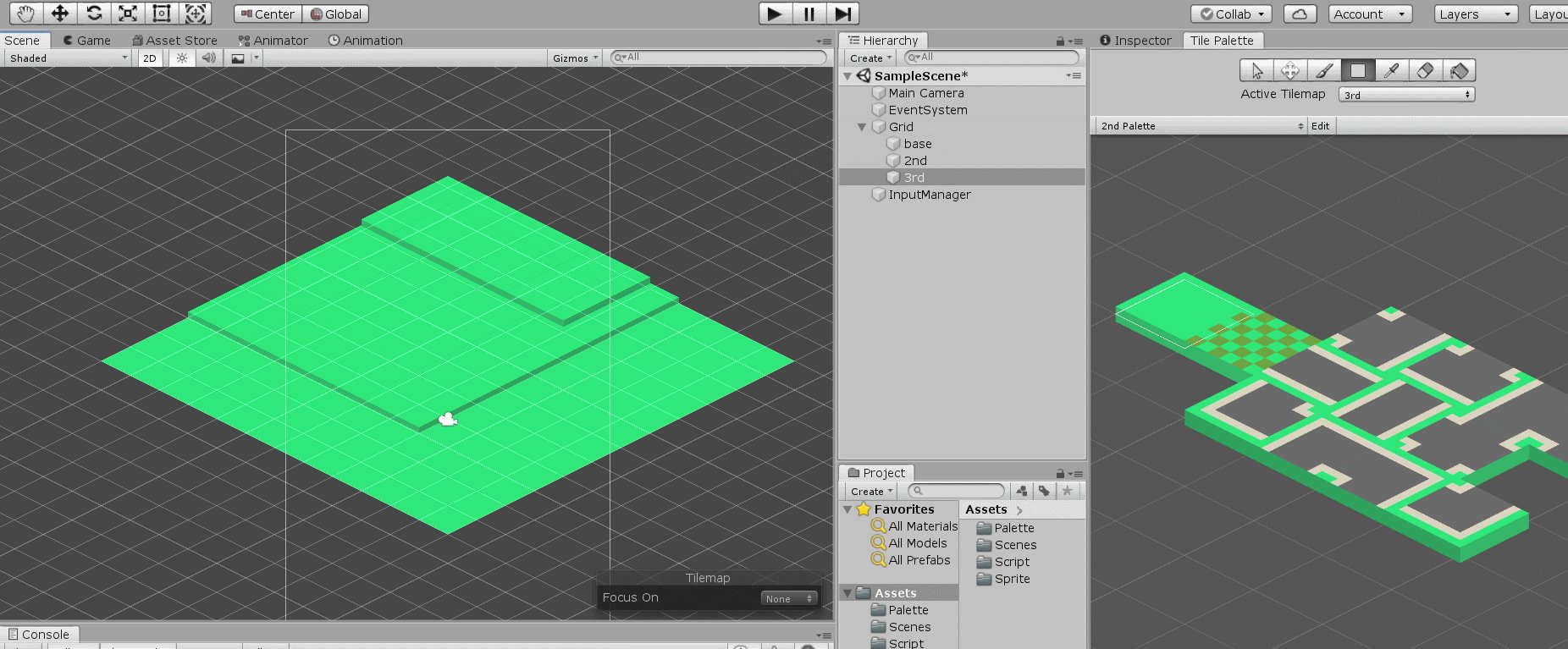
크기가 안맞았던 에셋을 삭제하고, 다시 스프라이트를 타일 팔레트에 드래그하면 격자에 맞게 그려지는걸 확인할 수 있을 것이다.

다음 시간에는 2층, 3층으로 타일을 입체적으로 표현하는 방법에 대해 알아보겠다.
'개발 > Unity' 카테고리의 다른 글
| [Unity] 유니티 프로젝트 중간에 2D, 3D 전환하기 (0) | 2020.07.21 |
|---|---|
| [Unity] 아이소메트릭 타일맵 공부 - (2) 레이어 따라 배치하기 (2) | 2020.07.20 |
| [Unity] 공공데이터 API (REST) 연동하는 방법 - (2) (5) | 2020.07.01 |
| [Unity] 공공데이터 API (REST) 연동하는 방법 - (1) (0) | 2020.06.28 |
| 게임 사운드 사이트 정리 (1) | 2020.06.26 |